
این خبرنامه دیزاین دومین هفته ماه و شماره 6 است.
Dexigner News خبرنامه ای هفتگی در حوزه دیزاین است که شامل بهترین مقالات، فیلم های آموزشی و معرفی ابزارهایی است که در حوزه دیزاین و به خصوص طراحی رابط و تجربه کاربری ( UI/UX ) یا طراحی محصول هر هفته پنج شنبهها ارسال می شود.
به این خبرنامه بپیوندید تا بهترین لینک های مرتبط با دیزاین را در ایمیل خود دریافت کنید.
[newsletter-pack newsletter=”8661″ style=”default” si_style=”default” title=”” show_title=”0″ icon=”” heading_color=”” heading_style=”default” title_link=”” custom-css-class=”” custom-id=””][/newsletter-pack]

Dexigner News – خبرنامه ویدیویی ماهیانه دیزاین
Dexigner News یک خبرنامه ایمیلی هفتگی دیزاین است که در آن بهترین مقالات ، منابع رایگان طراحی ، فیلم های آموزشی و… به خصوص در حوزه طراحی محصول و UI/UX و به زبان فارسی برای اعضای آن ارسال می شود.
این خبرنامه ویدیویی خلاصه ای از بهترین لینک هایی است که در 4 خبرنامه ی قبلی در ماه گذشته ارسال شده و مورد توجه اعضا بوده است. با این تفاوت که در این ویدیو علاوه بر توضیحات تصاویری نیز برای فهم بیشتر مطالب قرار داده شده است.
پیشنهاد میکنم در یوتیوب تماشا کنید.

طراحی بصری داده ها
داده ها یا دیتا، اطلاعاتی هستند که هنوز دسته بندی نشده اند و به عبارتی اطلاعات خام هستند. برای استفاده از داده ها در گذشته زمان زیادی برای دسته بندی با راه های مختلف مثل جدول ها صرف میکردند (هنوز هم انجام می دهند).
اما در چند سال گذشته با استفاده بیشتر از علم طراحی گرافیک می توان داده ها را بوسیله چارت ها و نمودار های مختلف به نمایش گذاشت تا سریعتر بتوان آن را بررسی و از آنها استفاده کرد.
در این مقاله شما با نکات، مثال ها و ابزارهای مختلف برای بصری یا گرافیکی کردن داده ها آشنا می شوید.

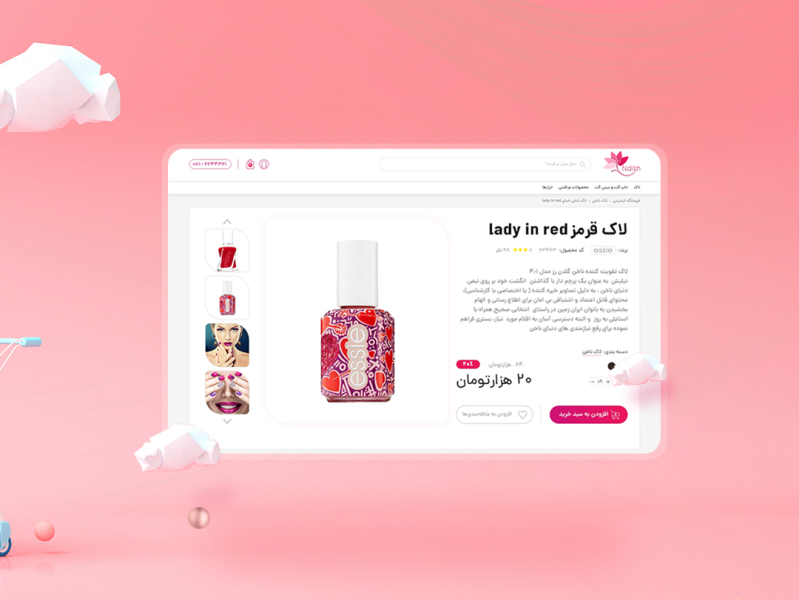
نکات و تمرینی برای طراحی UX صفحه محصول
در این مطلب نویسنده ابتدا صفحه محصول را معرفی و ویژگی های آن را (یا صفحه خرید محصول) را بیان می کند.
در ادامه نکات مختلفی برای طراحی بهتر این صفحه مهم را ارائه می کند که به عنوان مثال چه عناصری ضروری هست که در صفحه باشد و یا اینکه چطور از تصاویر در صفحه خرید محصول استفاده کنیم.
این مطلب بسیار پر بار هست و نکات خیلی خوبی داخلش گفته شده، پیشنهاد میدم حتما وقت بگذارید و مطالعه کنید.

3 روش برای تحقیقات عمیق روی کاربران
در این مقاله به مبحث Generative Research می پردازد که در آن شما برای اینکه بتوانید اطلاعات بیشتری از کاربران بدست بیاورید و راه حل های نوآورانه ای را ارائه دهید، 3 روش مختلف را به شما آموزش می دهد.
در ابتدا پیش نیاز های انجام این نوع تحقیق را به شما گوشزد و سپس 3 روش را ابتدا معرفی و سپس فواید و چگونگی استفاده از آنها را در طراحی تجربه کاربر و به خصوص تحقیقات کاربری بیان می کند.
این 3 روش عبارت اند از:
(خود عبارت انگلیسی را می نویسم که معنی آن عوض نشود)
- Discovery interview
- Netnography (به معنی دیدن رفتارهای کاربر در فضای مجازی است، اصل این روش از Ethnography گرفته شده است!)
- Photo collage
کامپوننت ها و ساخت یک دکمه برای همه جا در Adobe Xd
در این آموزش Adobe Xd با استفاده از کامپوننت ها دکمه ای را به عنوان نمونه درست می کنیم که براحتی بتوان در سرتاسر طراحی رابط کاربری از آن استفاده کرد. کامپوننت ها را شما یک پدر در نظر بگیرید که تعدادی فرزند دارد.
هر کدام از فرزندان به تنهایی می توانند ویژگی های منحصر بفردی داشته باشند، و اگر شما خواستید همه ی فرزندان یک ویژگی مشترک را داشته باشند باید آن تغییر را به پدر اعمال کنید.
کامپوننت ویژگی است که در برنامه نویسی سالهاست وجود دارد و مفاهیمی چون شی گرایی و ارث بری نیز برای آن تعریف می شود، بدین صورت که در برنامه نویسی نیز شما یک تکه کد اصلی را می نویسید و سپس در قسمت های مختلف نرم افزارتان از آن استفاده می کنید.
پس بصورت خلاصه در این فیلم آموزشی می خواهیم یک دکمه در Adobe XD طراحی کنیم و آن را برای همه جای طرح استفاده کنیم.
بصورت کلی نیاز نباشد که هربار اندازه های آن را تنظیم کنیم و بصورت اتوماتیک این کار خودش انجام شود.
این خبرنامه دیزاین دومین هفته ماه و شماره 6 بود.
برای عضویت در خبرنامه هفتگی دیزاین و دریافت شماره های بعدی این خبرنامه در ایمیل خود می توانید از طریق فرم زیر عضو شوید.
[newsletter-pack newsletter=”8661″ style=”default” si_style=”default” title=”” show_title=”0″ icon=”” heading_color=”” heading_style=”default” title_link=”” custom-css-class=”” custom-id=””][/newsletter-pack]
مطالعه شماره های قبلی خبرنامه هفتگی دیزاین:
Dexigner News – خبرنامه هفتگی دیزاین – اولین هفته ماه – شماره 5
Dexigner News – خبرنامه هفتگی دیزاین – شماره 4
خبرنامه هفتگی دیزاین – سومین هفته ماه – شماره 3
Dexigner News – خبرنامه هفتگی دیزاین – دومین هفته ماه – شماره 2
خبرنامه هفتگی دیزاین – اولین هفته ماه – شماره 1
Dexigner News – خبرنامه هفتگی دیزاین – چهارمین هفته ماه – شماره 0



