
این خبرنامه دیزاین اولین هفته ماه و شماره 5 است.
Dexigner News خبرنامه ای هفتگی در حوزه دیزاین است که شامل بهترین مقالات، فیلم های آموزشی و معرفی ابزارهایی است که در حوزه دیزاین و به خصوص طراحی رابط و تجربه کاربری ( UI/UX ) یا طراحی محصول هر هفته پنج شنبهها ارسال می شود.
به این خبرنامه بپیوندید تا بهترین لینک های مرتبط با دیزاین را در ایمیل خود دریافت کنید.
[newsletter-pack newsletter=”8661″ style=”default” si_style=”default” title=”” show_title=”0″ icon=”” heading_color=”” heading_style=”default” title_link=”” custom-css-class=”” custom-id=””][/newsletter-pack]

مدیریت و آنالیز ذینفعان در طراحی UX
این مقاله از NNgroup در مورد مصاحبه با ذینفعان یا stakeholders هست. ذینفعان کسانی هستن که نقش اساسی در پروژه ایفا میکنن و خیلی در پروژه تاثیرگذار هستند. برای تشخیص ذینفعان می توانید ببینید چه کسی به پروژه شما علاقه مند است و چه کسی قدرت و تاثیرگذاری دارد.
یکی از مشکلات طراحان UX در مصاحبه با ذینفعان، قانع کردن آن ها به انجام مراحل مختلف UX به خصوص بخش تحقیقات است.
اخیرا تجربه ای که خودم در این مورد داشتم در مصاحبه با ذینفعان شرکتی بزرگ، رئیس شرکت نسبت به سوالات من واکنش نشان داد و بصورت محترمانه گفت که این سوالات بی ربط هست؛ ما خودمان مشکلات را می شناسیم و فقط میخواهیم طراحی جدیدی برای آنها انجام شود (طراحی UI).
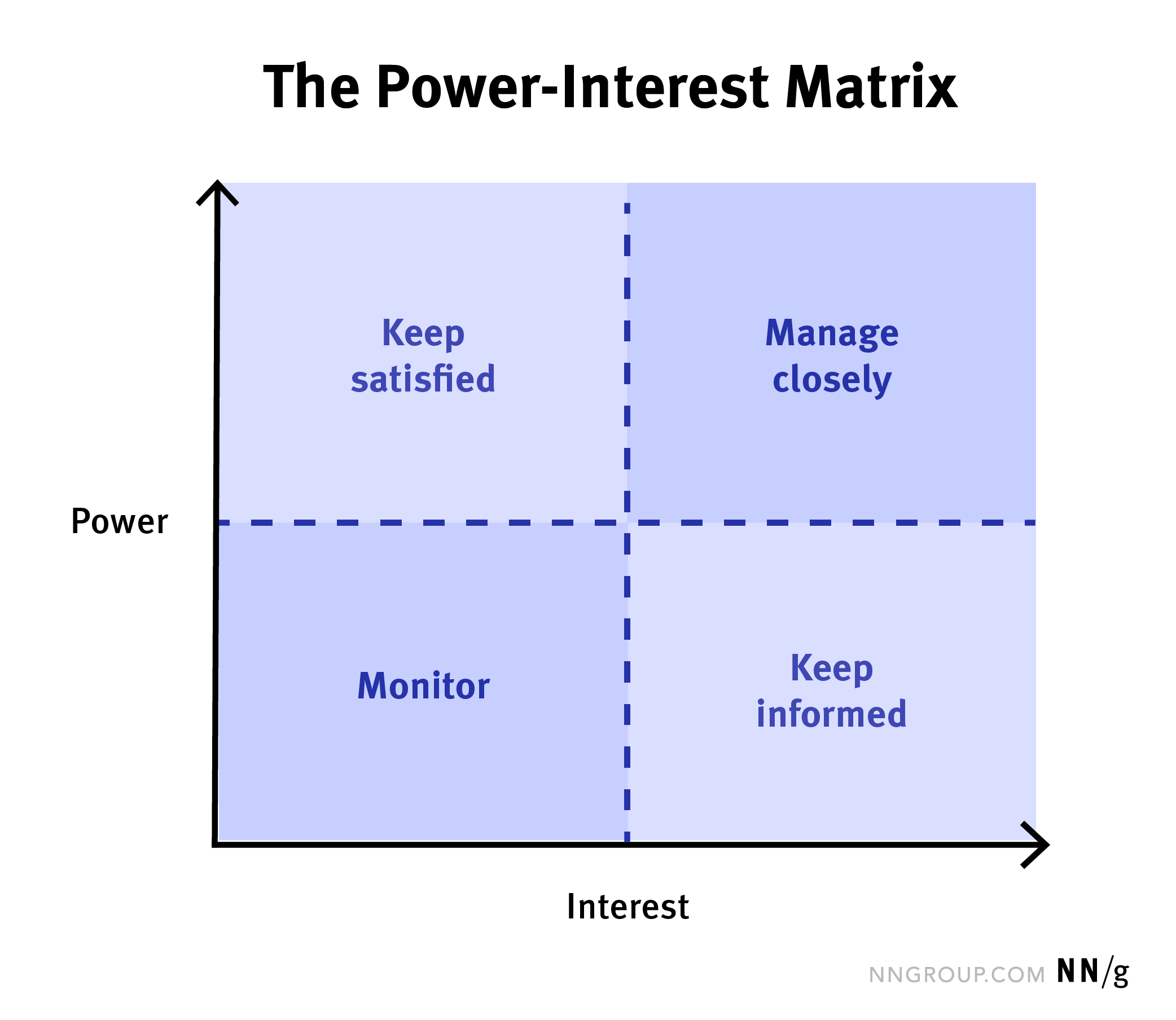
حال در این مقاله راه هایی برای درگیر کردن دائمی ذینفعان در پروژه را به شما نشان می دهد. بصورت خلاصه در تصویر بالا یک نمودار است که به چهار بخش تقسیم شده است.محور عمودی نماد قدرت و محور افقی نماد علاقه به پروژه است.
کسانی که در بالا و سمت راست قرار دارند را حتما باید مراحل انجام پروژه طراحی UX دخیل باشند که از جمله این موارد می توان به مدیرعامل یا CEO اشاره کرد.

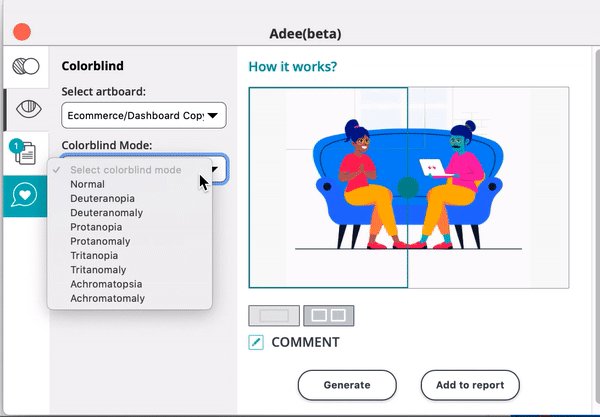
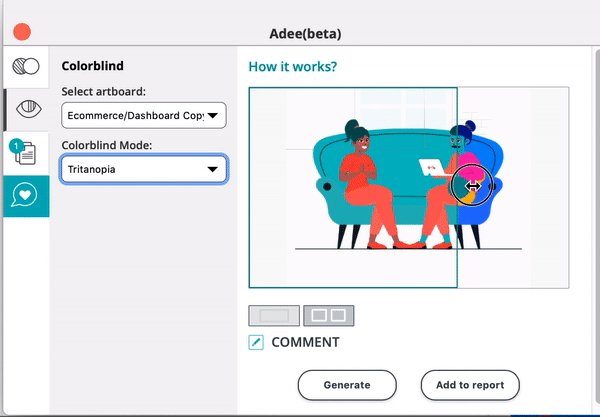
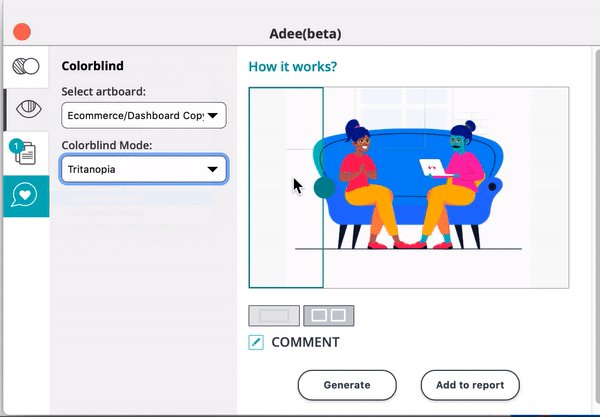
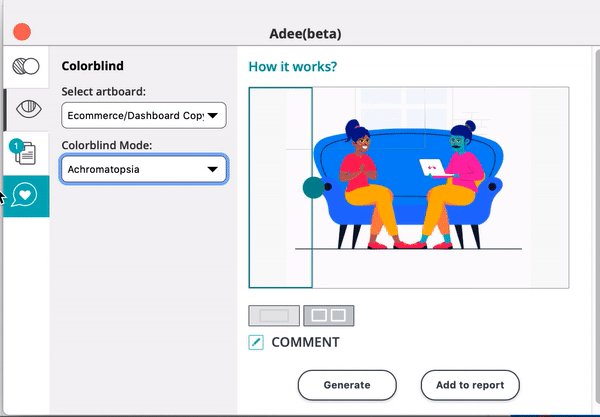
پلاگین اضافه کردن Alt Text در داخل نرم افزارهای دیزاین
افرادی که دارای معلولیت هستن نمی توانند بدرستی مطالب موجود در وبسایت ها را بررسی و دریافت کنند. با توجه به همین مورد یک ویژگی در کدهای HTML برای تگی مثل عکس وجود دارد به نام alt که مخفف alternative یا جایگزین است.
بعنوان مثال شما یک عکس از حافظیه را در مطلبتان قرار می دهید و سپس باید برای ویژگی alt آن تصویر را با متن توصیف کنید؛ مثلا “آرامگاه حافظیه در شیراز”
کسانی که بصورت نرمال تصاویر را می بینند متوجه alt نمی شوند، اما معلولین که از ابزارهای خوانش متن استفاده می کنند براحتی این alt ها را آن نرم افزار با صدا برایشان می خواند.
حالا شما با استفاده از این پلاگین که برای Sketch، فیگما ( و بزودی برای Adobe Xd ) موجود است می توانید در خود نرم افزارهای دیزاین برای تصاویر یا حتی فایل های SVG یک alt text درست بکنید.
همه ی تصاویر موجود در وبلاگ من نیز دارای ویژگی alt text می باشد.

چطور قسمت دریافت تاریخ تولد را طراحی کنیم؟
در این مقاله روش های مختلفی که شما می توانید قسمت دریافت تاریخ تولد که در فرم های ثبت نام وجود دارد را طراحی کنید.
روش های مختلفی برای دریافت تاریخ تولد در فرم های ثبت نام وبسایت ها و اپلیکیشن ها طراحی شده و به کار می رود که از جمله آن می توان به ایجاد یک پترن اتوماتیک که با وارد کرد اعداد توسط کاربر ایجاد می شود، و یا اینکه بوسیله فیلد های جدا از هم یا لیست های Drop down.
شما با انواع دیگر روش های دریافت تاریخ تولد و نکات مفید و غیر مفید آن ها در این مقاله آشنا می شوید.

طراحی رابط و تجربه کاربری ( UI/UX ) چیست و چه تفاوت هایی با هم دارند؟
در این فیلم به مفهوم و تفاوت های طراحی رابط و تجربه کاربری ( UI/UX ) می پردازم. در ابتدای این فیلم مفهوم طراحی تجربه کاربر یا UX Design را برای شما توضیح می دهم و بعد بصورت خلاصه مراحل طراحی تجربه کاربر یک سرویس ، وبسایت یا اپلیکیشن را به شما نمایش و آموزش می دهم.
در ادامه به این می پردازم که آیا شغل طراحی تجربه کاربر برای شما مناسب است یا نه و شما چه ویژگی هایی باید داشته باشید که بتوانید در این حوزه UX Design موفق شوید.
سپس به سراغ مفهوم طراحی رابط کاربر یا UI Design می روم و نحوه کار ، وظایف و مسولیت هایی که یک طراح رابط کاربر دارد را برای شما شرح میدهم.
در مرحله بعد به این می پردازم که یک طراح در حوزه رابط کاربر باید چه علم هایی را داشته باشد که از جمله آن می توان به شناخت رنگ ها ، تایپوگرافی و چیدمان اشاره کرد. در ادامه به موضوع پیدا کردن شغل در این حوزه می پردازم که شما باید به چه صورت و در کجاها به دنبال شغلی خوب در حوزه طراحی رابط و تجربه کاربری (Design UI/UX ) باشید.
این خبرنامه دیزاین اولین هفته ماه و شماره 5 بود.
برای عضویت در خبرنامه هفتگی دیزاین و دریافت شماره های بعدی این خبرنامه در ایمیل خود می توانید از طریق فرم زیر عضو شوید.
[newsletter-pack newsletter=”8661″ style=”default” si_style=”default” title=”” show_title=”0″ icon=”” heading_color=”” heading_style=”default” title_link=”” custom-css-class=”” custom-id=””][/newsletter-pack]
مطالعه شماره های قبلی خبرنامه هفتگی دیزاین:
Dexigner News – خبرنامه هفتگی دیزاین – شماره 4
خبرنامه هفتگی دیزاین – سومین هفته ماه – شماره 3
Dexigner News – خبرنامه هفتگی دیزاین – دومین هفته ماه – شماره 2
خبرنامه هفتگی دیزاین – اولین هفته ماه – شماره 1
Dexigner News – خبرنامه هفتگی دیزاین – چهارمین هفته ماه – شماره 0



